Considering using Elementor on your WordPress site?
In this hands-on Elementor review, I’ll take you through everything that Elementor has to offer to help you make an informed decision on whether it’s the right tool for your needs.
Spoiler alert – I think that Elementor is one of the best WordPress page builders out there, so I can already tell you that this is going to generally be a positive Elementor review.
It’s also worth pointing out that I’m not alone in thinking that – according to WordPress.org, Elementor is used on over four million WordPress sites while maintaining an incredible 4.9-star rating on over 4,900 reviews (out of 5 stars).
Let’s dig in so that you can start building your site in no time.
Elementor Review: Your Introduction
Elementor is a drag-and-drop, visual page builder plugin for WordPress.
Basically, it lets you design complex pages using drag-and-drop while working on a live visual preview of your site. This approach has several benefits:
- You don’t need any technical knowledge to build beautiful pages.
- There’s no need to jump back and forth between a backend editor and a live preview – you work on the same view that your visitors will see.
- You’re not limited to the WordPress block editor.
- When you want to edit text, you just click and type on the live preview of your page.
As you build your pages, you’ll get tons of:
- Widgets – think of these like content blocks. For example, text is a widget, an image is widget, a button is a widget, etc.
- Design Options – for each content element in your design, you’ll get a detailed set of settings to control how it looks.
- Layout Options – you can use as many “Sections” and “Columns” as needed to build the perfect layout.
All of your designs are responsive, which means they’ll look great on all devices. And you also get settings that let you change up how your design looks on specific devices.
But you can use Elementor for more than just designing posts and pages…
If you upgrade to Elementor Pro, you’ll also be able to use the same visual, drag-and-drop interface to design:
- Your entire theme, including headers, footers, and content templates.
- WooCommerce stores, including single products and shop pages.
- Popups, which you can display anywhere on your site.
How the Elementor Interface Works
In this section of our Elementor review, I just want to give you a basic idea of how the Elementor interface works. This will give you some context in the next section, where I’ll single out some of the most unique features in Elementor.
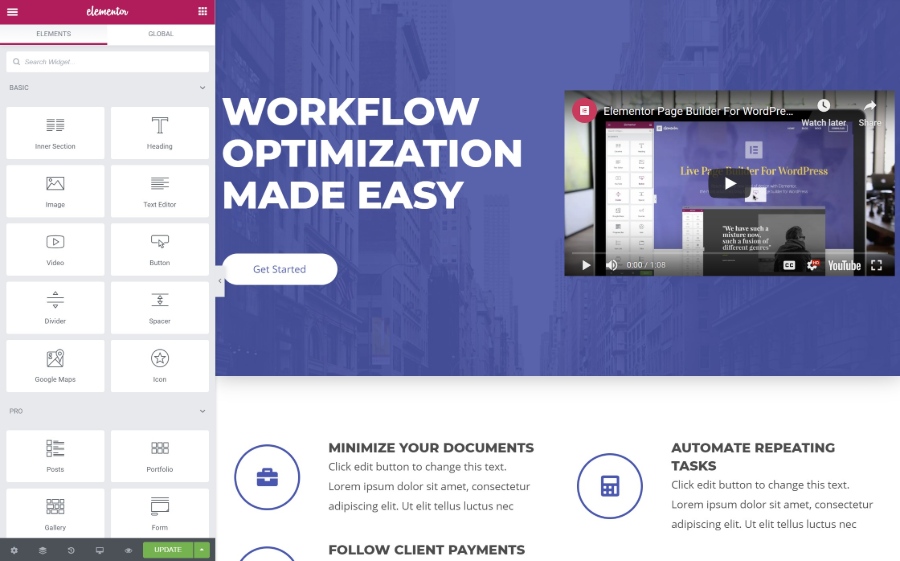
When you open the Elementor editor, you’ll see a visual preview of your design on the right and a sidebar on the left:
- Visual preview – this is where you create your layout. You can drag-and-drop content elements around as needed.
- Sidebar – this is where you can add new elements, customize the existing elements on your page, and access other Elementor settings.

To add a new content element (called a widget), you can just drag it from the sidebar onto the live preview of your design. You can also use drag-and-drop to move elements around on your design. And if you want to edit text, you can just click on the visual preview and start typing.
To arrange your widgets, you get two layout blocks:
- Sections – this is basically a row.
- Columns – columns divide a section into different vertical sections
You’ll place your widgets inside sections and columns.
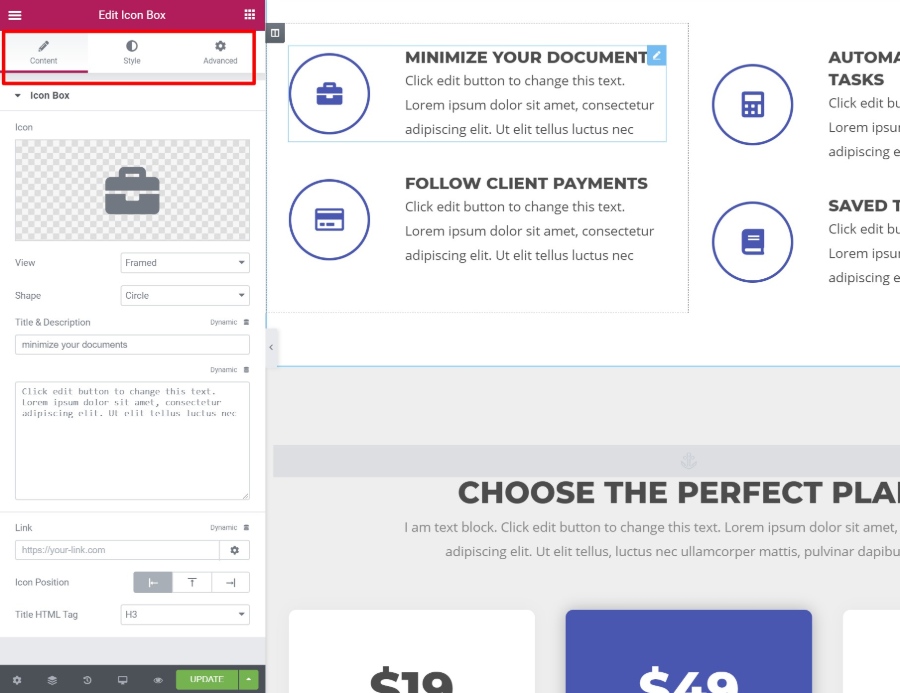
If you click on a widget, section, or column, that will open its settings in the sidebar. This is where you can control design, spacing, content, etc.
The settings are divided into three tabs:

So that’s your rapid-fire guide to the Elementor interface. Now, let’s dig into some specific features to finish out our Elementor review…
10 Features That Make Elementor Stand Out From the Competition
While I find Elementor’s interface to be smooth and glitch-free, there are a lot of visual, drag-and-drop WordPress page builder plugins, so I don’t think that’s what really makes Elementor stand out.
However, there are a lot of areas where Elementor goes beyond the competition, which is why it’s grown to be used on over three million WordPress sites.
Let’s go through those standout features…
1. Build Custom Designs With Some of the Most Detailed Style Options
Put simply, Elementor gives you more style and design settings than most other WordPress page builders.
You can, of course, make basic tweaks like colors, fonts, spacing, etc.
But then Elementor gives you tons of advanced options, especially with Elementor Pro. For example:
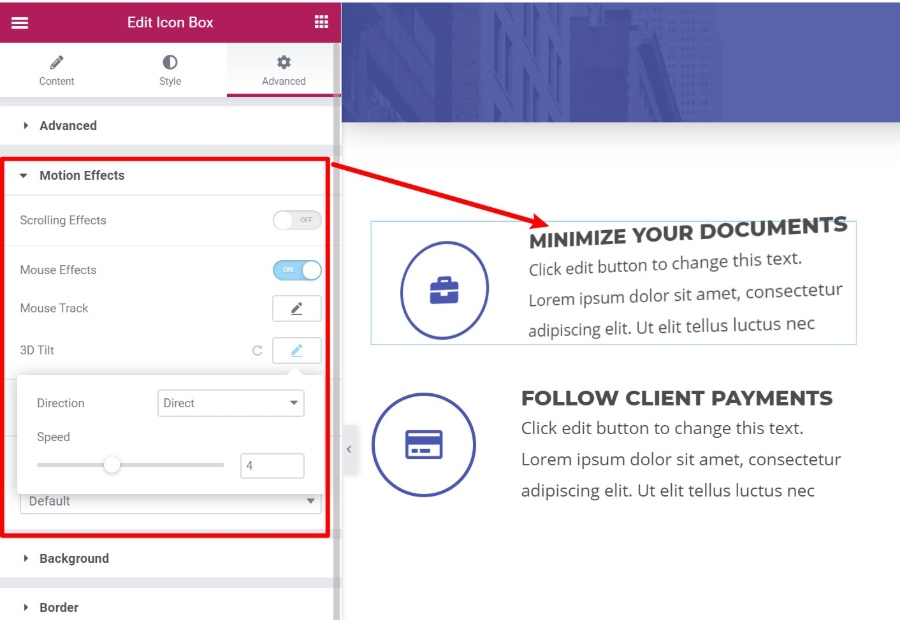
- Motion Effects – create eye-catching animations, like mouse tracking or 3D tilt. You can also implement scrolling effects, like parallax scroll or rotations.
- Custom Positioning – position elements anywhere on the page – you’re no longer constrained by your sections/columns layouts.
- Shape Dividers – create neat shape dividers to break up sections.
If the built-in settings aren’t enough, Elementor Pro also lets you add custom CSS directly to individual elements.

In the example above, the Minimize Your Documents box will literally “tilt” as a user moves their mouse around it. It’s super cool and lets you build some really unique and interactive designs.
2. Choose from Tons of Content Elements (Widgets)
Beyond the design settings, you also just plain get a lot of options when it comes to the content elements you can use, especially with Elementor Pro.
With Elementor Pro, you’ll get access to 60+ widgets, covering everything from social icons to pricing tables, login forms, other forms, sliders, post grids, and more.
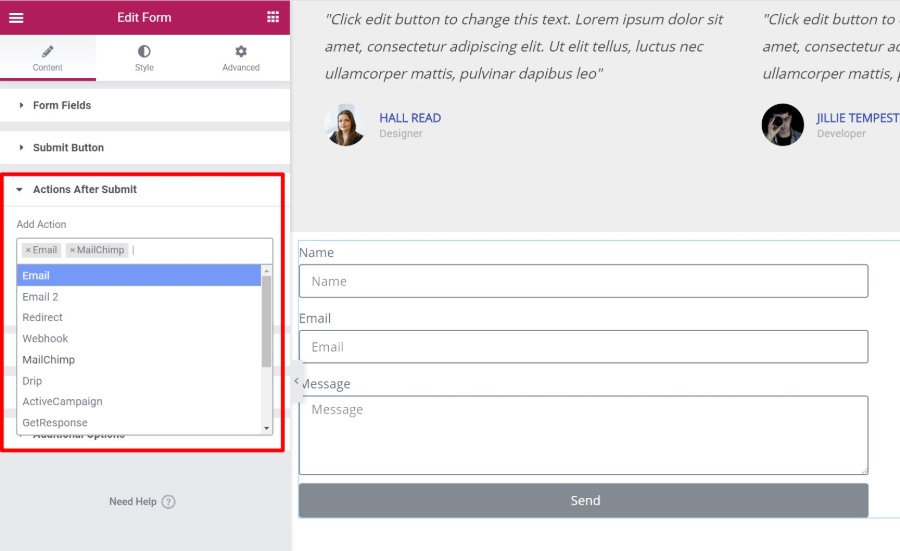
One of the most versatile widgets is the Form widget, which can completely replace a contact form plugin.
It lets you build your own custom forms with any number of fields. But where it’s really powerful is in its integrations. You can connect your forms to:
- Zapier
- A number of popular email marketing services
- Slack or Discord to get notifications in your chat

3. Save Time With Convenient Editor Features
Most WordPress page builders offer visual, drag-and-drop interfaces, but most of them are not as convenient as Elementor.
See, Elementor includes some unique features that will help you build your pages faster.
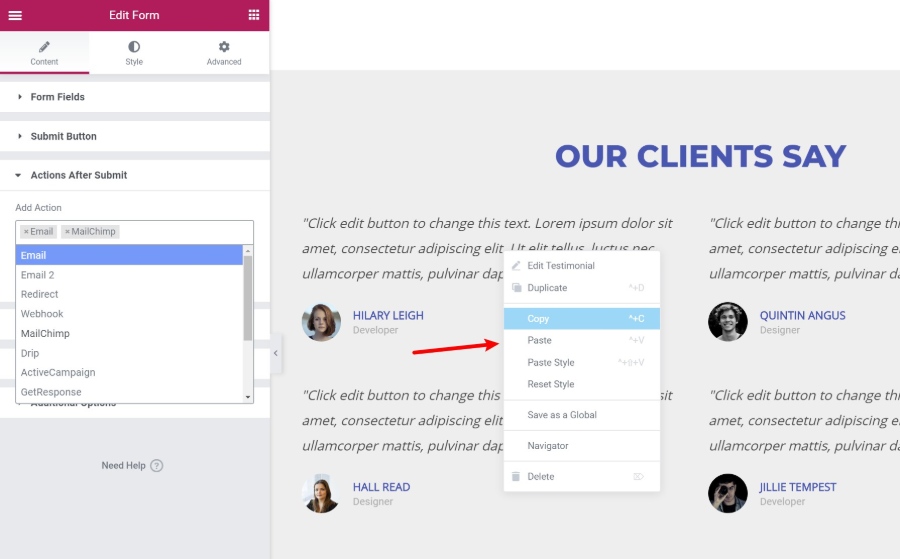
First, there’s right-click support, which very few page builders offer. You can right-click on any element to duplicate it or copy and paste styles between different elements:

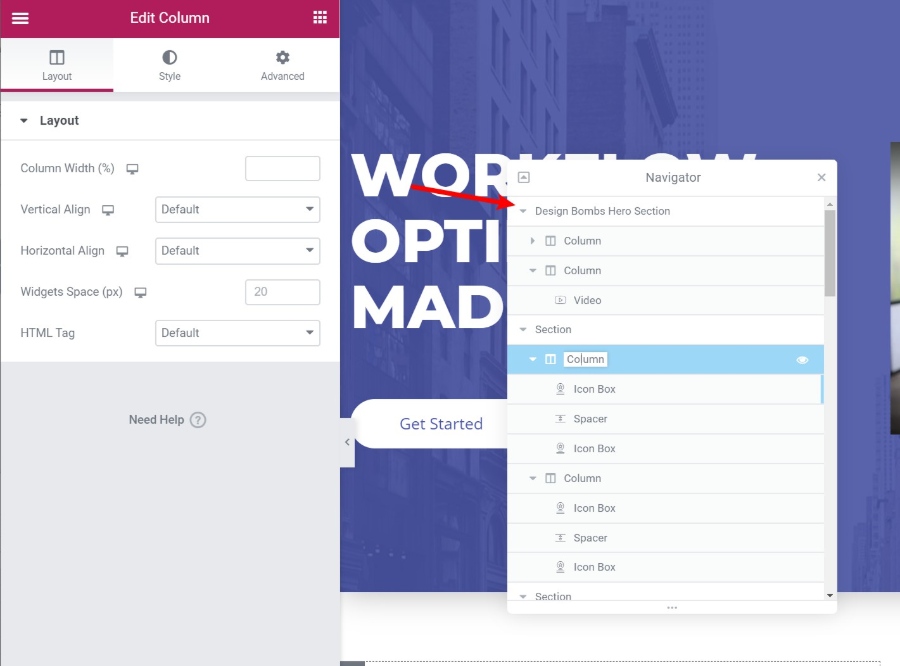
There’s also a Navigator tool that helps you quickly move between elements on your page. You can even rename elements so that you can find them faster:

This is super helpful when you’re working with complex designs.
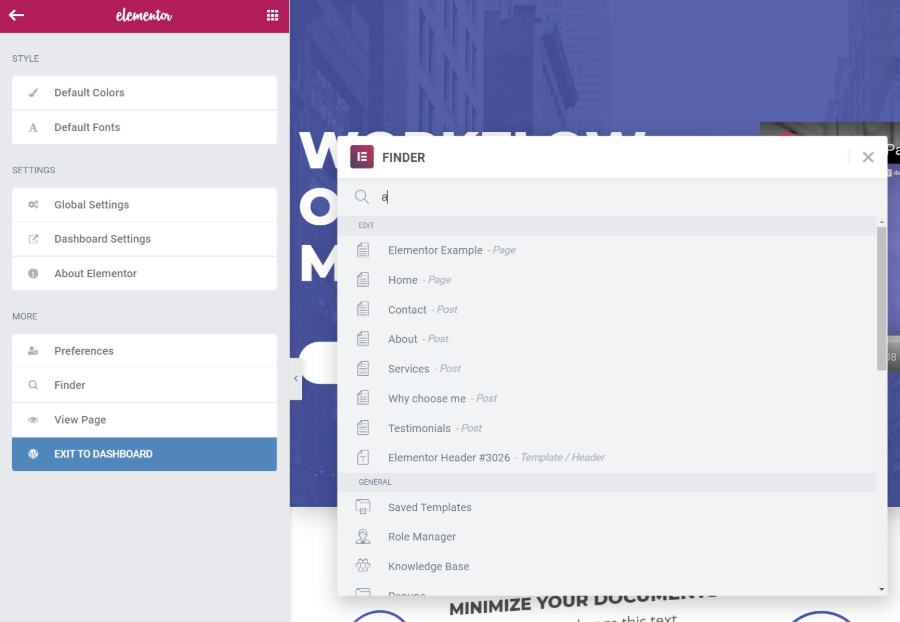
Finally, if you’re building an entire site with Elementor, the built-in Finder tool makes it easy to quickly jump between all your separate Elementor designs and templates without leaving the Elementor interface:

4. Control the Responsive Design of Your Content
Nowadays, more people browse the Internet on mobile devices than desktops, so it’s important that your designs look great no matter how people are browsing.
First – all of your Elementor designs are responsive by default, so you don’t need to worry about that.
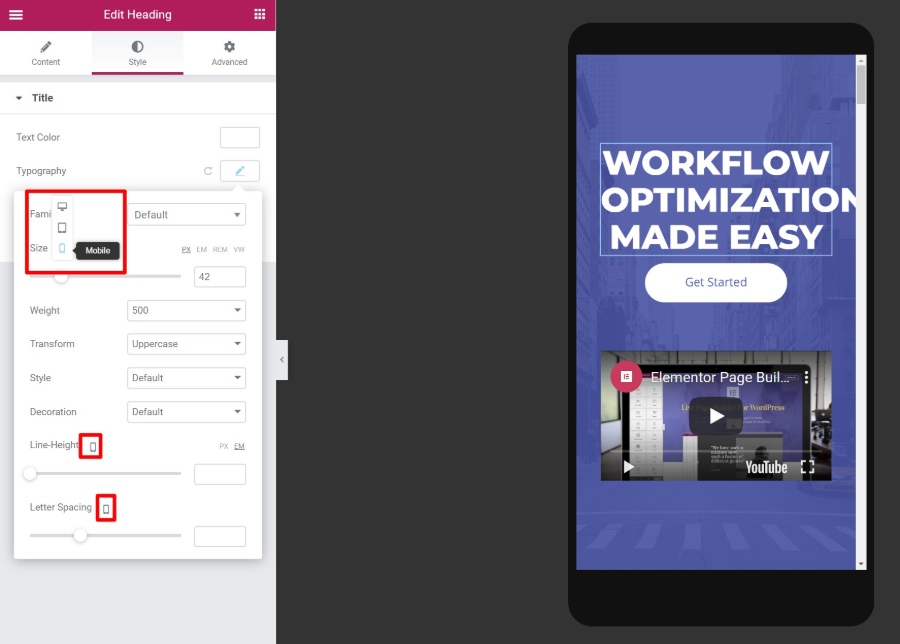
But if you want more control over how the responsive design works, Elementor gives you detailed controls that let you apply different settings based on a user’s device. You also get handy preview tools to see how your design looks on different devices:

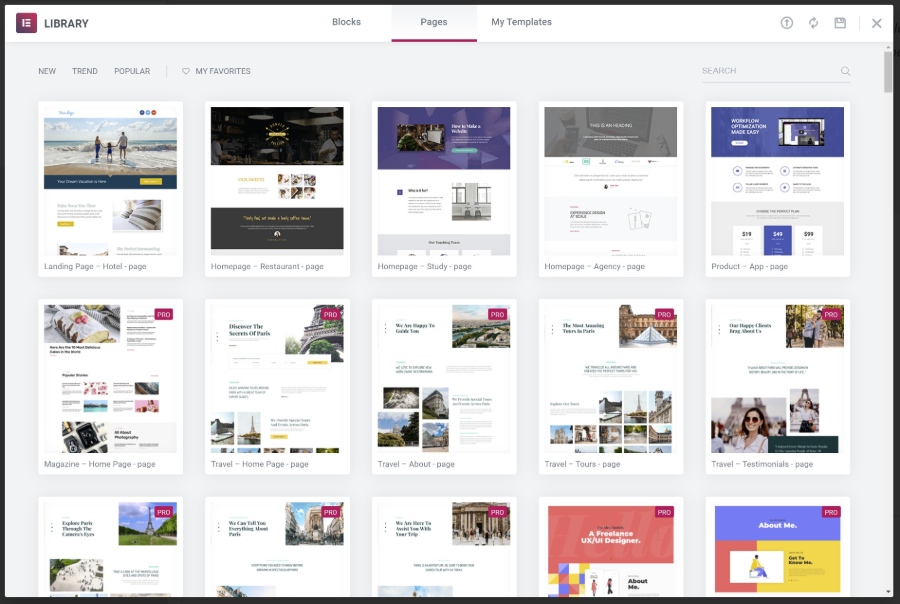
5. Import Pre-Made Templates to Save Time
Sometimes, you might not want to build a design from scratch. To save you time, Elementor comes with hundreds of importable templates. The templates are divided into two categories:
- Page Templates – finished, ready to go designs. All you need to do is edit the content.
- Block Templates – templates for specific sections of a page. You can mix-and-match them to create cohesive designs.

6. Create Global Widgets to Reuse on Multiple Pages
If you need to reuse the same design across multiple pages, like an opt-in form template, you can save it as a global widget.
The neat thing about a global widget is that, as soon as you update it once, that change will automatically apply at all the locations where you used the global widget.
7. Design Your Entire Theme With Drag-and-Drop (Including Dynamic Content)
Now, let’s take our Elementor review into some of the features in Elementor Pro that take Elementor from just a page builder to a full theme builder.
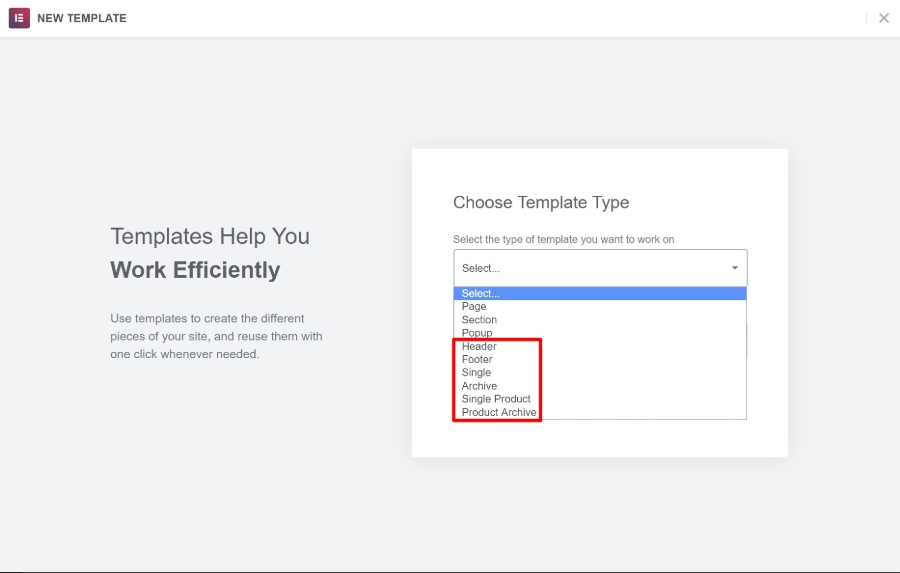
First, there’s Elementor Theme Builder itself. With Theme Builder, you can design your entire theme including:
- Headers
- Footers
- Archive templates
- Single post templates

Essentially, this completely eliminates the need for a “traditional” WordPress theme. The Elementor team even created their own lightweight theme called Hello that’s designed to provide the bare minimum necessary so that you can build everything else with Elementor Theme Builder.
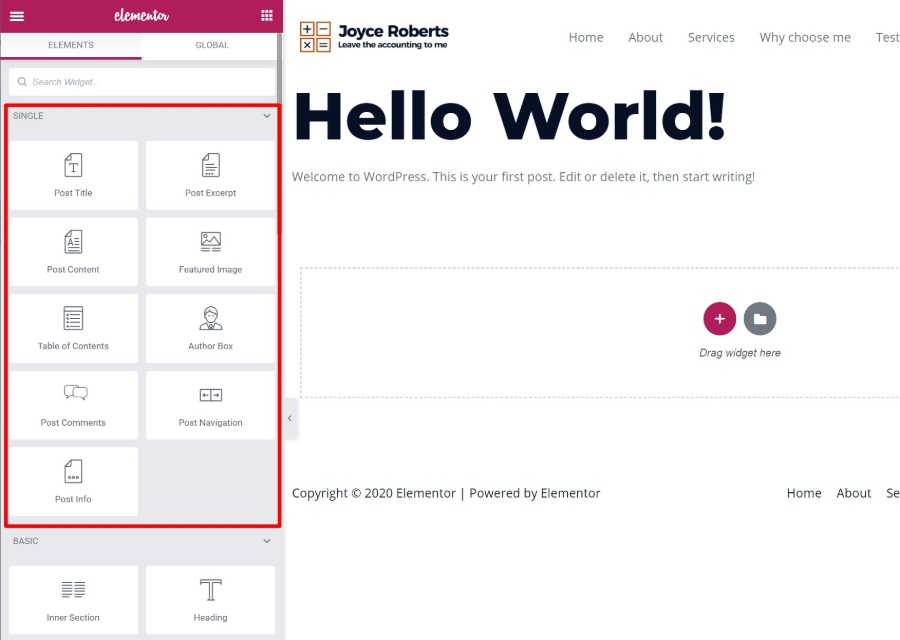
When you open Theme Builder, you’ll get the same familiar Elementor interface, plus some dedicated widgets for whatever type of template you’re building:

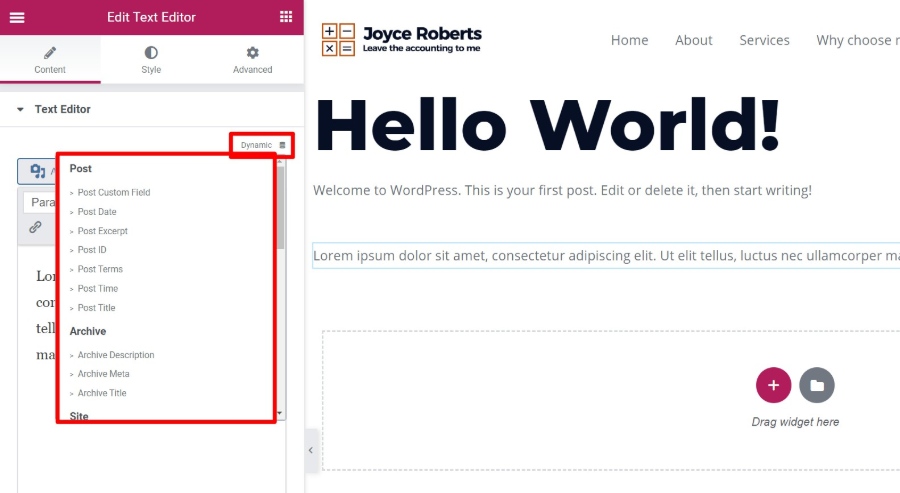
Another powerful feature that ties with Theme Builder is Elementor’s Dynamic content option. With this feature, you can dynamically populate a widget’s content with content from custom fields that you’ve added with ACF, Pods, or Toolset:

This helps you really harness WordPress’ power as a full CMS.
For example, you could create a custom post type with custom fields and then use Elementor to design the template for all that information – no code required.
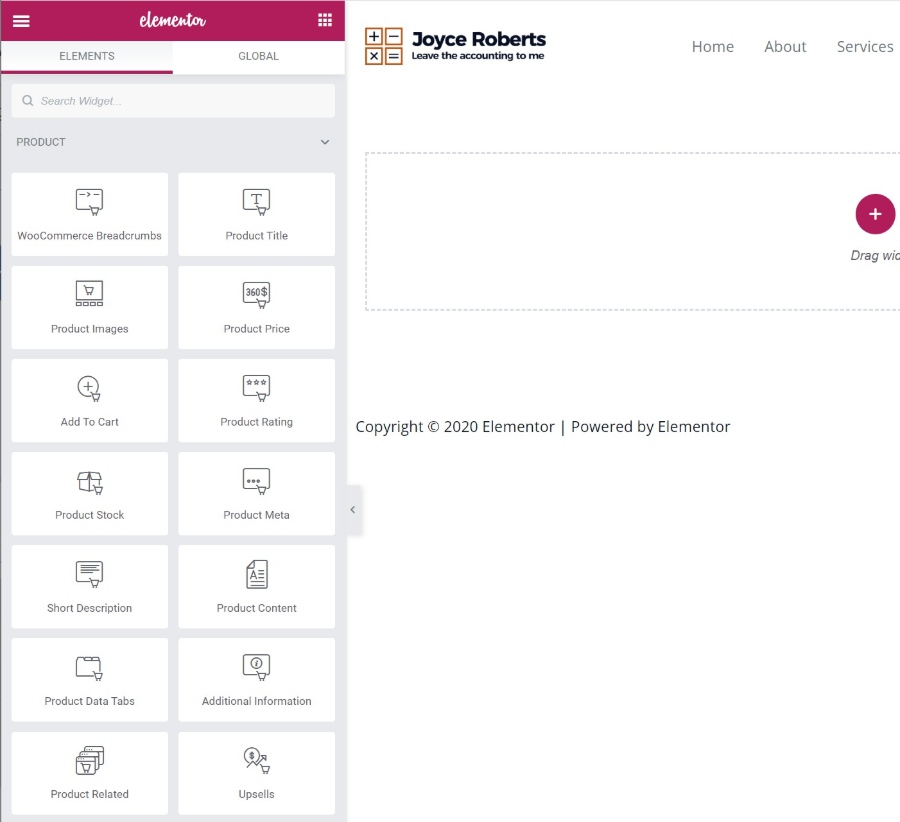
8. Design Your Entire WooCommerce Store With Drag-and-Drop
If you’re using WooCommerce, you can apply the same concept to your single product and shop pages with dedicated widgets for WooCommerce content.
You’ll get dedicated widgets for everything from product titles to prices, add to cart buttons, upsells, and more:

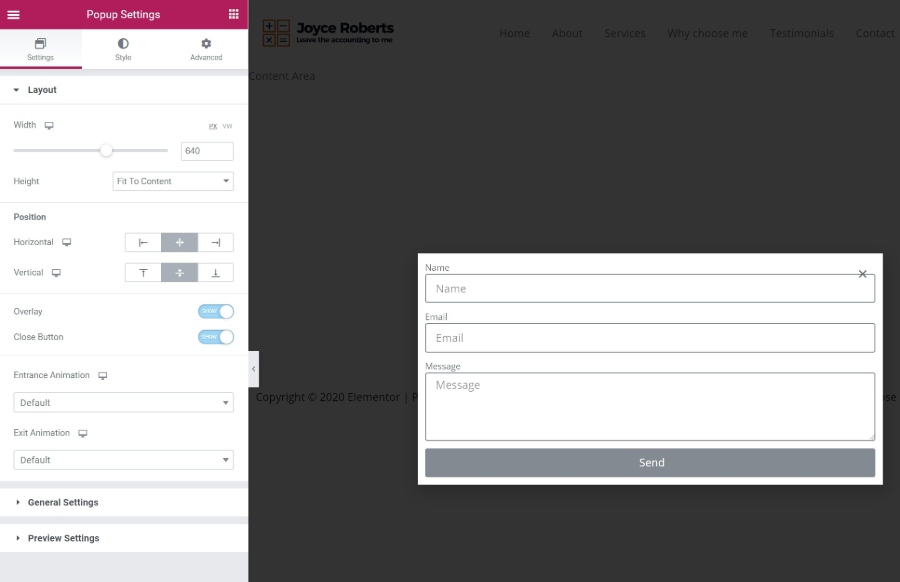
9. Build Flexible Popups Using the Full Elementor Interface
If posts, pages, theme templates, and WooCommerce shops weren’t enough for you, Elementor has one more trick up its sleeves:
Popups.
Yes, you can use the same Elementor interface to build all sorts of popups and display them anywhere on your site.
The neat thing here is that you can use the full array of Elementor widgets in your popups, so you could create:
- Email opt-in popups with the Form widget and connect them directly to your email marketing service.
- Login popups using the Login widget.
- Social share button popups using the Share Buttons widget.
The possibilities are pretty much endless!

You can also position your popups in different spots to create:
- “Regular” popups
- Notification bars
- Screen fillers etc.
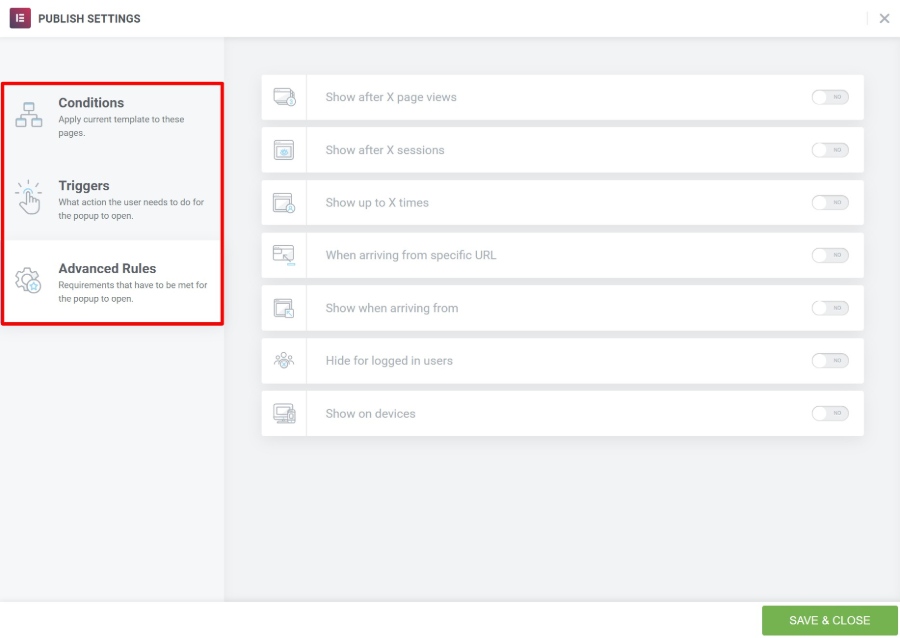
When you publish your popup, you’ll get options to target it to specific content/users and control how to trigger popups:

10. Extend Elementor with a Huge Third-Party Marketplace
Since its release, the developers behind Elementor have focused on making it easy for other developers to extend Elementor. This, combined with Elementor’s popularity, has led to a huge collection of third-party extensions that can help you further extend Elementor.
You can find tons of free and premium Elementor extensions to add new:
- Widgets
- Templates
- Functionality
This makes it super easy to find a widget, template, etc. for whatever you want to build.
If you search at WordPress.org, you’ll find hundreds of free extensions, plus there are lots of premium options as well.